How to Make a Automated Upload System on a Website
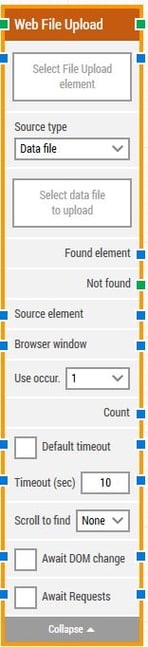
A Web File Upload edifice block is used to upload files, such equally a spreadsheets, text, etc. to a web page, in an already open browser window when working with web automation. Please annotation that this block simply works with browser windows that were previously opened using the Offset Web Browser block or their "child" windows. Fully expanded, the Web File Upload cake shows the following properties: The green input connector in the header is used to trigger the block to start executing. The greenish output connector in the header triggers when the spider web element has been successfully clicked. The title of the block ("Web File Upload") tin exist inverse past double-clicking on it and typing in a new championship. This property contains the locator for the web chemical element finally carrying the uploaded document. A spider web element locator tin can be captured by right-clicking on the property and selecting "Capture new web element". Once set, the web element locator tin can be edited by correct-clicking and selecting "Edit web element". Come across the many unlike Learning Center video examples of how this works. The property can be cleared by correct-clicking and selecting "Clear web element" User tin choose any of the below option every bit source type: Data File: File to be uploaded volition exist saved to LEAPWORK Local Path: File to exist uploaded volition referred from path specified Clicking "Select Data File to Upload" will open file dialog using which user can choose a file to be uploaded from file organization, later on file selection the file will exist saved in LEAPWORK. Note: User need to re-upload the file in case content update is required in the file. Clicking "Path To File" will open file dialog using which user can choose a path to file from file organisation (it tin can exist a shared network path likewise), subsequently path selection the file path will be shown then the text box. Note: User can directly update file on the path to update the content as file is not save in LEAPWORK and it is referenced from a path. This property contains the found spider web element in the browser window. This tin can be used as the source element in other building blocks, for instance to narrow down searches for specific web element such as table cells. This dark-green output connector triggers if the dropdown spider web element is non establish before the timeout (see beneath). This is typically used to branch execution flow or to explicitly neglect a example by linking it to a Fail block. Past setting this property, the web element locator volition be limited to only work within the source element. For example, if in a previous building block, a table web element establish, by setting that as the source chemical element, it's possible to search for a specific tr or td web element inside the table. By setting this property, the building block will utilize a specific browser window. Select which occurrence of the UI element to click, if more one is institute. Select "All" to iterate through all of the occurrences. Past selecting "All", the sub-properties Current index and Completed are shown (come across below). The top connector will be triggered for each occurrence. The current index when iterating through all occurrences of the UI element. For example, if three occurrences of a textbox are found, this property will incorporate 1 for the kickoff one, then 2 for the 2nd and finally 3 for the last one. This light-green output connector triggers when the iteration of all occurrences are completed. This property contains the full number of found UI elements that match the locator set above. If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' belongings checkbox is selected, then the 'Default timeout' value selected in the menses settings will be applicable. The maximum time spent searching for the dropdown web element before giving upward and triggering "Non constitute" (come across in a higher place). Note: All cases have a "global timeout" that can be configured in the "Settings" panel. This is unrelated to the timeout of a single building cake. However, a running instance will automatically exist cancelled if it runs for longer than the global timeout. When a value other than "None" is selected, the building cake volition use scrolling when searching for the spider web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously, due east.g. using infinity scroll. The maximum number of times to perform a curl before giving up searching for the spider web element. The amount of scrolling that will exist performed on each scroll repeat. The delay in seconds between each of the scroll amounts. Delay the search for the dropdown web chemical element until there has been no changes to the page'south DOM for a specific menstruation of time — for instance three seconds. This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the action will occur after waiting a maximum of 30 seconds. The number of seconds the DOM must have had no changes before proceeding. Delay the search for the dropdown web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds. This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce. Regardless of this checkbox, the activity volition occur after waiting a maximum of thirty seconds. The number of seconds no XHR requests must have been active before proceeding.Spider web File Upload

The Cake Header ("Web File Upload")
Select File Upload Element
Source Blazon
Select Data File to Upload
Path To File
Establish Element
Not Found
Source Chemical element
Browser Window
Employ Occurrence
Current index
Completed
Count
Default timeout
Timeout
Scroll to discover
Max repeats
Amount
Delay (sec)
Await DOM change
Await Timeout
Wait Requests
Await Timeout
wetzelplousee1943.blogspot.com
Source: https://www.leapwork.com/product/documentation/building-blocks/web/web-file-upload
0 Response to "How to Make a Automated Upload System on a Website"
Post a Comment